En este artículo hablamos sobre el creador de personajes de iSpring Suite Max, describimos brevemente los beneficios del uso de los avatares o personajes en la formación elearning, el impacto de contar con una herramienta que permita crear y personalizar los personajes, así como el proceso de crear un personaje a la medida con iSpring Suite Max.
Un avatar en el sentido que lo usamos en elearning es, de acuerdo a la wikipedia, un “reflejo de un objeto o de un individuo”.
Sabemos que el uso de personajes o avatares en los cursos elearning es vital, pues entre otros aspectos ayudan a:
- Captar la atención del participante
- Creación de empatía y conexión emocional con el contenido
- Crear un sentido de atención personalizada
- Aumento del compromiso y la motivación, y por ende de la retención

Ahora, también sabemos que crear avatares o personajes consume tiempo y requerimos del perfil de diseño gráfico para lograr un buen resultado. Si tenemos o formamos parte de una célula de producción con los roles de Diseño Instruccional, Diseño Gráfico, Producción audiovisual e Integradores, pues ya tenemos resuelto este tema, pero no siempre es así.
Y es en este punto donde encaja la función de un creador de personajes de algunas herramientas de autoría elearning, justo como la que tiene iSpring Suite Max. Su uso nos permitirá ahorrar tiempo y recursos, además de los beneficios antes señalados.
Un creador de personajes en una herramienta de autoría e-learning, es una función que permite a los usuarios diseñar y personalizar personajes para utilizar en cursos en línea o materiales interactivos de formación/capacitación.
Estos personajes pueden representar a los participantes, instructores o a cualquier otro personaje que sea relevante en el curso y con el que deseemos que el participante se “conecte” emocionalmente.
El creador de personajes de iSpring Suite Max proporciona una amplia gama de opciones de personalización, como características faciales, peinados, ropa, expresiones y poses. Esto permite a los usuarios crear personajes únicos y adaptar su apariencia al contenido, estilo de su curso y a su cultura en general.
A continuación, una descripción de los pasos a realizar para usar el creador de personajes de iSpring Suite Max:
1. Si no cuentas con el software, primero descarga aquí una versión de prueba de iSpring Suite. La versión de prueba te permitirá usarla por 14 días.
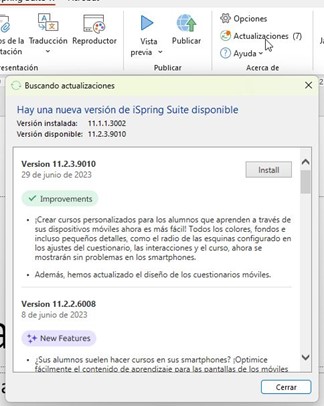
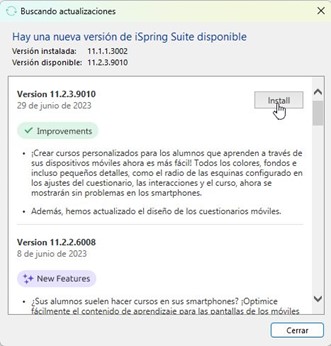
2. También, asegúrate de que iSpring Suite Max esté actualizado, para ello abre PowerPoint, ve a la pestaña “iSpring Suite 11” y da clic en “Actualizaciones”. Da clic en el botón “Install” para instalar las últimas actualizaciones, considera que esta función se incluyó a partir de abril del 2023, con la versión 11.2.0.8.


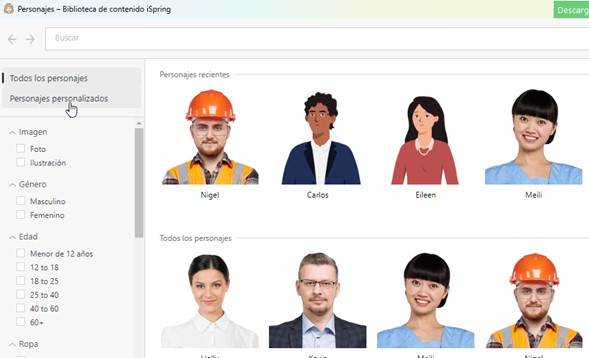
3. ¿Ya instalaste las actualizaciones?, bien, en la misma pestaña de “iSpring Suite” da clic en “Personajes”. En la ventana que aparece a continuación selecciona “Personajes personalizados”.

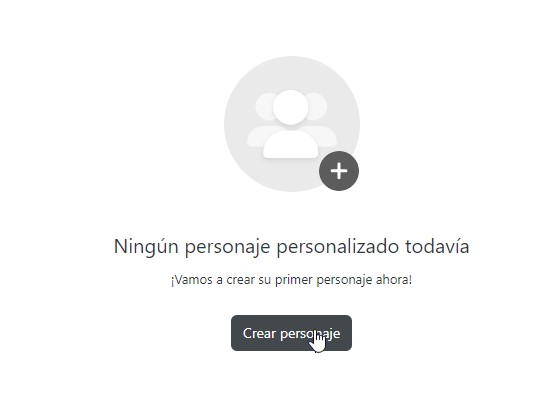
4. OK, ahora da clic en “Crear personaje”.

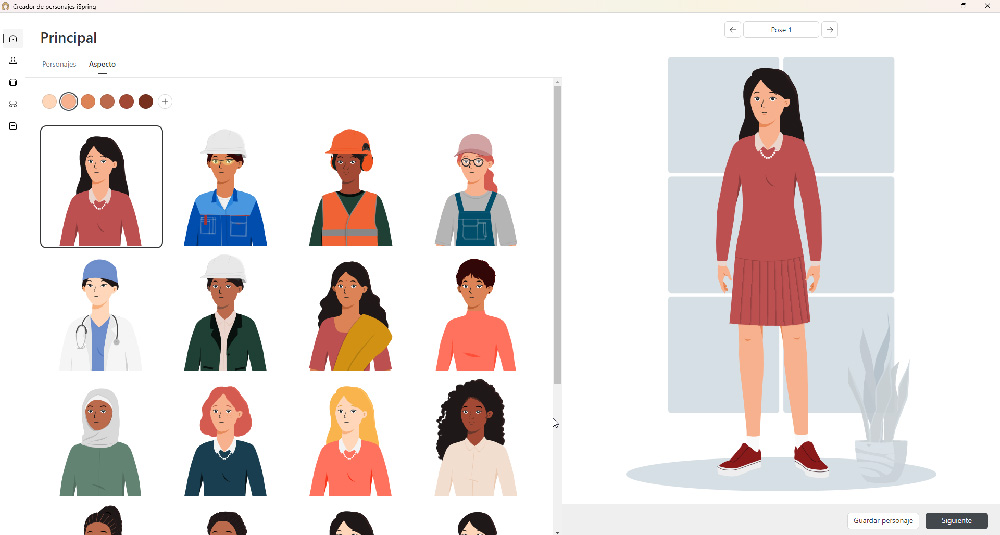
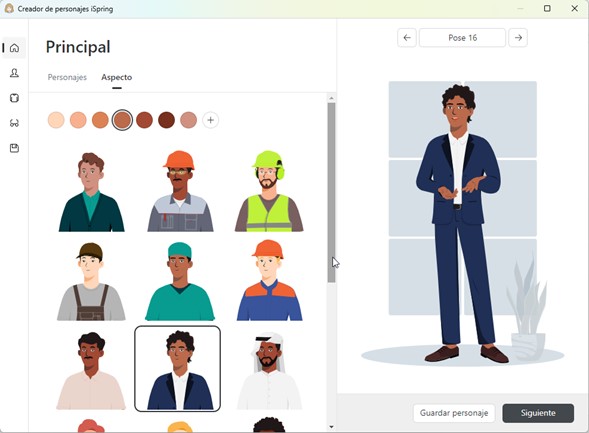
5. Elige a tu personaje masculino o femenino y da clic en “Siguiente”. Esta pantalla te permitirá elegir el aspecto general del avatar, incluyendo el color de piel, podrás hacer ajustes posteriormente si lo deseas. Después da clic en “Siguiente”.

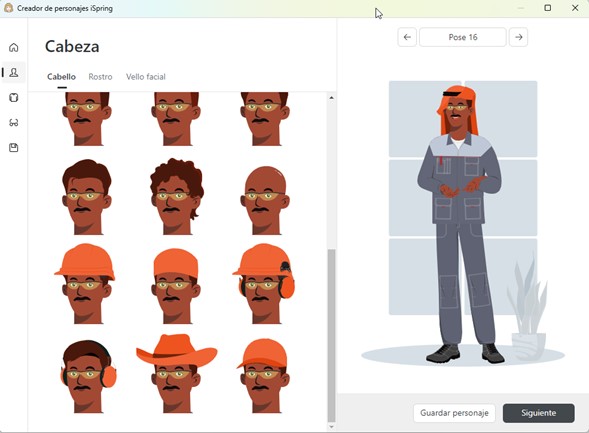
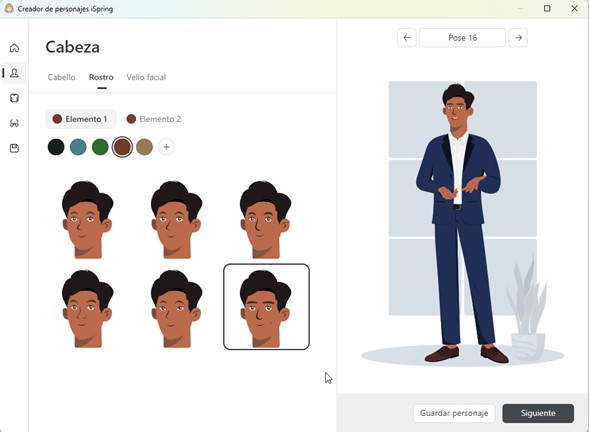
6. Ahora, puedes hacer modificaciones sobre la cabeza, como el color del cabello, casco, sombrero u otro elemento que lleve en la cabeza (si es que lleva alguno). Da clic en “Siguiente” después.

7. Continuando con los ajustes en la cabeza, aquí podrás modificar el color de ojos y cejas.

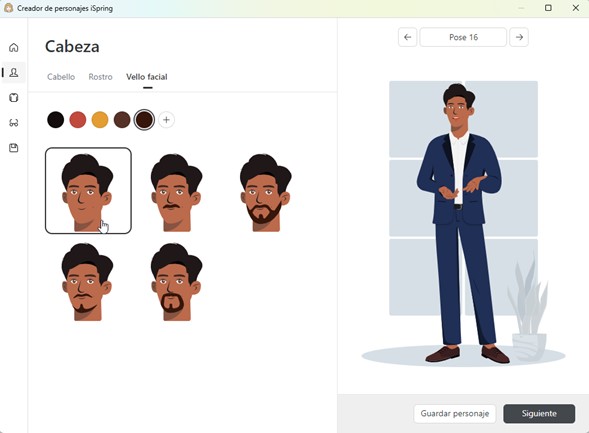
8. Ya casi terminamos con las modificaciones en la cabeza. Ahora toca el turno de hacer ajustes en bigotes o barba, si fuera el caso. A continuación da clic en “Siguiente”.

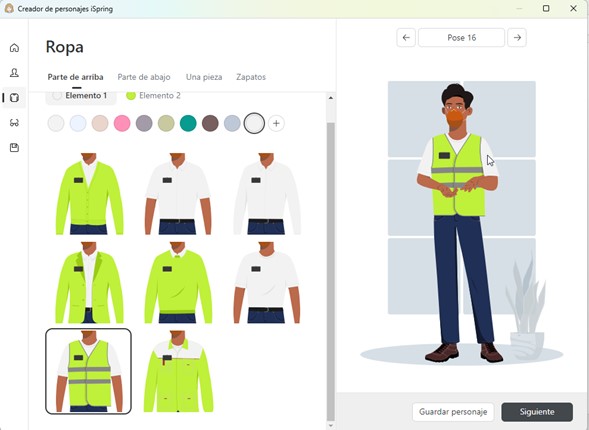
9. Vamos ahora con la vestimenta. Puedes elegir tanto la parte de abajo como la de arriba y los zapatos. Da clic en “Siguiente” a continuación.

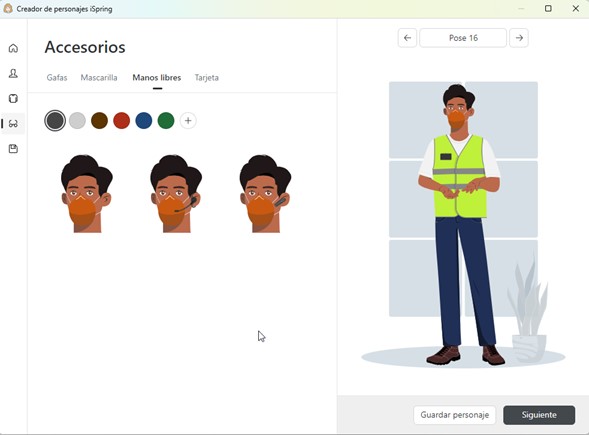
10. Finalmente, es hora de elegir accesorios como gafas, mascarilla, manos libres y una identificación en la vestimenta. Da clic en “Siguiente” a continuación.

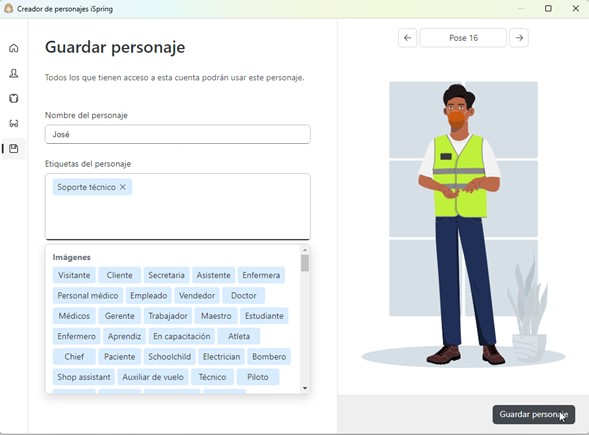
11. Guardamos el personaje.

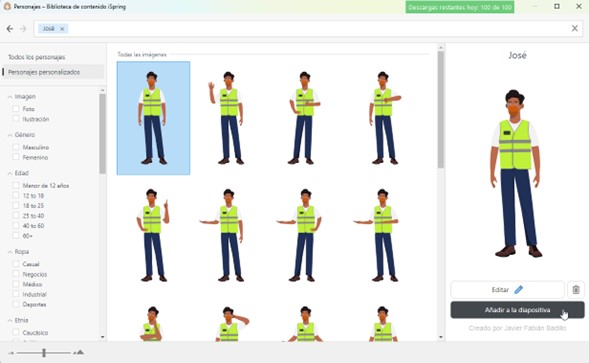
12. A partir de aquí el personaje estará disponible para añadirlo en nuestro contenido, eligiendo previamente algunas de las posturas disponibles. Solo da clic en el botón “Añadir a la diapositiva”. Considera que si usa la versión de prueba, solo podrás crear un personaje.

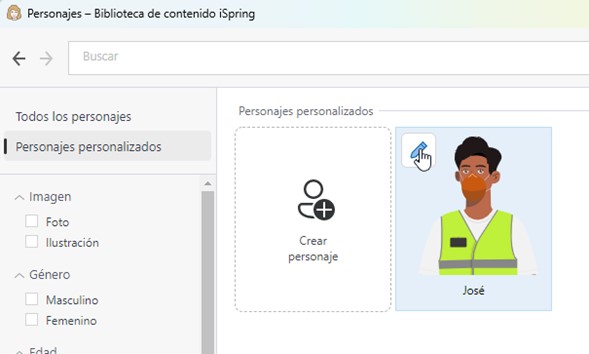
¿No te convence del todo tu personaje y quieres hacerle algún ajuste?, pues puedes editarlo. Ingresa nuevamente a Personajes y búscalo en la sección de “Personajes personalizados”. Da clic en el icono del lápiz y repite algunos de los pasos anteriores según sea lo que quieres editar. Asegúrate de guardar los cambios.

El creador de personajes de iSpring Suite Max es una herramienta versátil que te permitirá agregar un toque personal y atractivo a tus cursos e-learning. Su uso es muy intuitivo y tiene una amplia gama de opciones de personalización para crear personajes únicos, de forma rápida y sin necesidad de contar con conocimientos de edición gráfica.