Diseño Instruccional
Define objetivos de aprendizaje claros, esto ayudará a guiar el diseño del curso y asegurará que los estudiantes comprendan lo que se espera de ellos.
Diseña cursos bien estructurados con contenidos bien organizados, para no confundir a tus participantes y que se pierda lo que estás intentando comunicar. Organiza el contenido de tus cursos en módulos o unidades temáticas y establece la secuencia de aprendizaje.

Segmenta la información de tus cursos, de la mano del punto anterior, procura que estos segmentos de información no sean muy extensos, de modo que permitan ajustarse a los tiempos de estudio tus participantes. Recuerda que es buena la sensación de varias “victorias rápidas” consecutivas al lograr finalizar los módulos.
Presenta contenidos actuales y relevantes, aunque lo comentamos en el apartado organizacional, definitivamente es un tema que atañe también al apartado instruccional. Puedes crear infografías imprimibles que tus participantes pueden consultar sin necesidad de estar conectados, similar al resumen que haces previo a un examen.
Utiliza una mezcla de tipos de contenido, procura que las pantallas o actividades de tu curso no sean repetitivas tanto en lo visual como en la dinámica que utilizas para exponer la información o evaluar su aprendizaje.

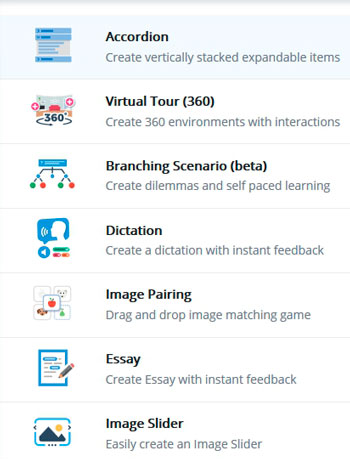
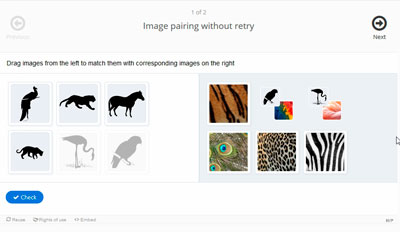
Diseña actividades interactivas, si sólo vas a usar Moodle usa el plugin H5P, puedes crear una gran variedad de actividades interactivas, desde un simple quiz con preguntas de opción múltiple, actividades de arrastrar y soltar, escenarios ramificados, pasando por líneas de tiempo, y videos y libros interactivos. Y lo mejor es que puedes mezclar todos estos tipos de interacciones. Revisa aquí algunos ejemplos de lo que puedes hacer, https://h5p.org/content-types-and-applications.
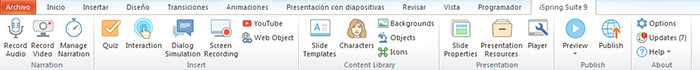
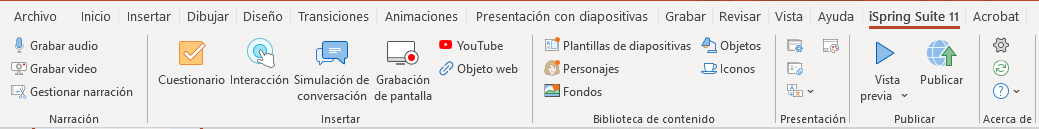
Otra opción es complementar tus actividades interactivas con herramientas externas como Genially, Canvas, iSpring Suite, etc.
Implementa una estrategia de gamificación, motiva más a tus participantes usando puntos por completar alguna actividad, insignias por completar un curso, tableros donde puedan ver su avance y competir. Solo asegúrate de no perder el foco de tus objetivos de aprendizaje.
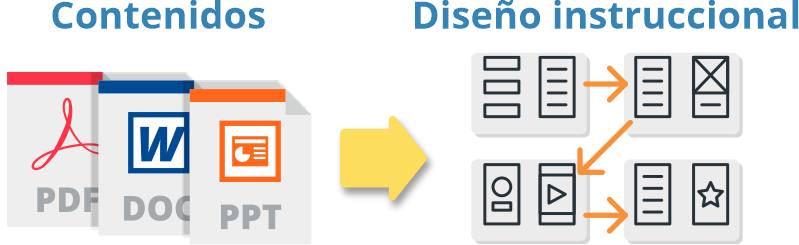
![]()
Evalúa frecuentemente y mejora el diseño de tu curso, puedes utilizar por ejemplo la actividad “Encuesta” para obtener retroalimentación de tus participantes, y asegurarte así de que se estén satisfaciendo las necesidades de capacitación de tus participantes.
Comunicativas
Fomenta la participación activa de los estudiantes mediante la interacción en foros y actividades colaborativas. Si bien ello no siempre es posible pues requiere también del esfuerzo para moderar estos espacios, considera el uso de estas herramientas, la interacción ayudará a estrechar lazos entre los participantes y, quien sabe, a lo mejor sale la idea de un nuevo curso de ahí.
![]()
Ofrece acceso a recursos complementarios externos, que enriquezcan la experiencia de aprendizaje. No todo el contenido tienes que crearlo tú o tu equipo de trabajo, utiliza recursos de terceros, solo asegúrate de no caer en infracciones de copyright y siempre incluye las referencias.
Seguimiento y evaluación
Usa las herramientas de seguimiento y análisis de Moodle, para evaluar el rendimiento del curso y la participación de los estudiantes, Moodle cuenta con herramientas que te permiten hacer este seguimiento, están el libro de calificaciones del curso, los reportes de finalización de curso (tienes que haber configurado previamente las condiciones de finalización de tu curso), el reporte de certificados generados, cursos tomados por participante, etc.
![]()
Fomenta la autoevaluación y la reflexión para que los estudiantes puedan monitorear su propio progreso, por ejemplo puedes usar la herramientas Quiz (o Examen) para crear tests antes y después de la capacitación y así medir el aprendizaje logrado.
Proporciona retroalimentación oportuna y constructiva, por ejemplo en la actividad “Tarea”, puedes incluir comentarios al documento que envió previamente el participante.
También puedes usar la lista de tu participantes, elegir a algún participante que no haya ingresado y enviarle un mensaje comentando sobre la importancia de tomar el curso, el mensaje se verá reflejado la próxima vez que ingrese el participante y, por supuesto, le llegará un correo electrónico con dicho mensaje.
Integración con sistemas externos
No pierdas de vista la integración de Moodle con otros sistemas de gestión de aprendizaje (LMS), herramientas de colaboración y software empresarial. Moodle tiene una arquitectura que te permite extender sus funciones a través de plugins y sus APIS, en el primer caso podemos integrarla con herramientas de videoconferencia como Zoom, Teams o BigBlueButton, con plataformas de almacenamiento como Google Drive, One Drive, Dropbox, etc.
También puedes usar sistemas de autenticación como LDAP para conectar a Moodle con tu servidor de directorio, u OAuth que te permitirá autenticarte a través de tus cuentas de Google, Facebook, Microsoft, etc.
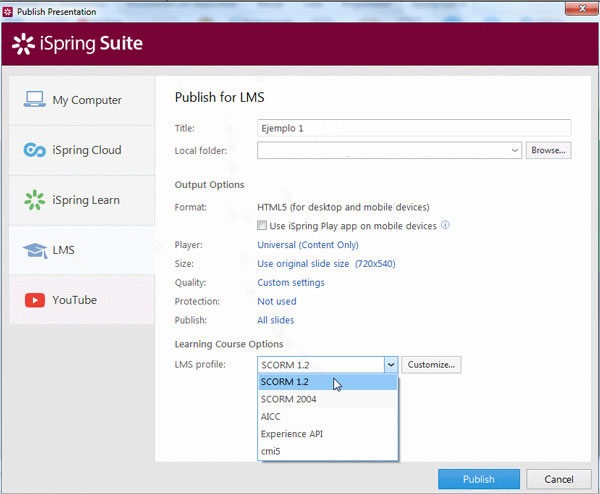
Sin olvidar que Moodle al cumplir con los estándares SCORM y xAPI, te permitirá traer contenidos creados por herramientas de autoría elearning externas que cumplen también estos estándares.

Aseguramiento de la compatibilidad y la interoperabilidad con las tecnologías existentes dentro de la organización. Por último, pero no menos importante tenemos a las APIS de Moodle, que son interfaces de Moodle que te permiten conectar con otros sistemas externos, por ejemplo, con un sistema de gestión de recursos humanos.
Considera que para esto último se requiere del esfuerzo adicional y de la pericia de un desarrollador o equipo de desarrolladores para lograrlo.
Bibliografía
- https://www.academia.edu/28753293/Moodle_buenas_practicas
- https://www.lambdasolutions.net/blog/best-practices-designing-effective-moodle-courses
- https://www.lambdasolutions.net/blog/mastering-your-lms-10-best-practices-for-implementation-success
- http://informatica.fquim.unam.mx/soporte/BuenasPracticasMoodle.pdf
- https://www.academia.edu/28753293/Moodle_buenas_practicas
- https://docs.moodle.org/all/es/Usos_did%C3%A1cticos
- https://moodle.com/es/news/consejos-trucos-y-formacion-para-una-experiencia-moodle-verdaderamente-atractiva-e-interactiva/
- https://serviciosgate.upm.es/gate/sites/default/files/2018-11/Gamificar_Moodle_0.pdf











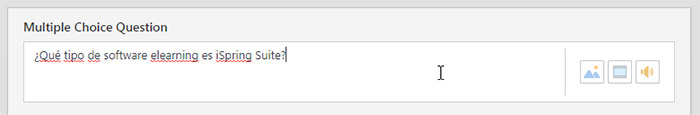
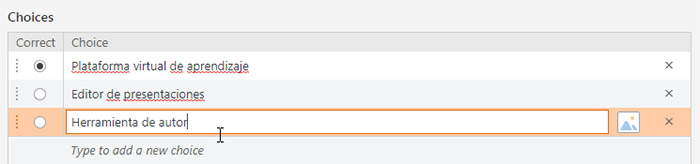
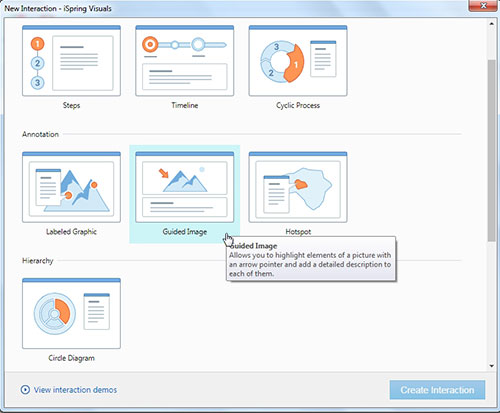
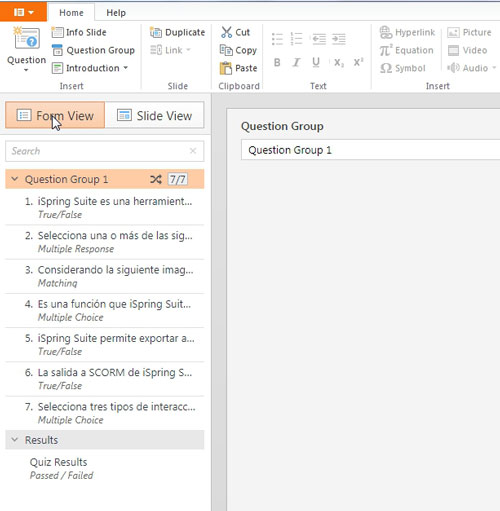
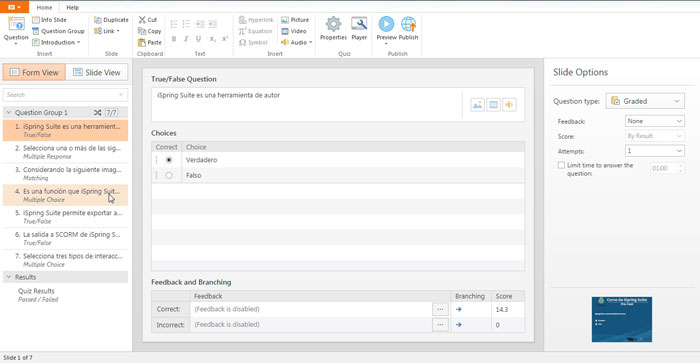
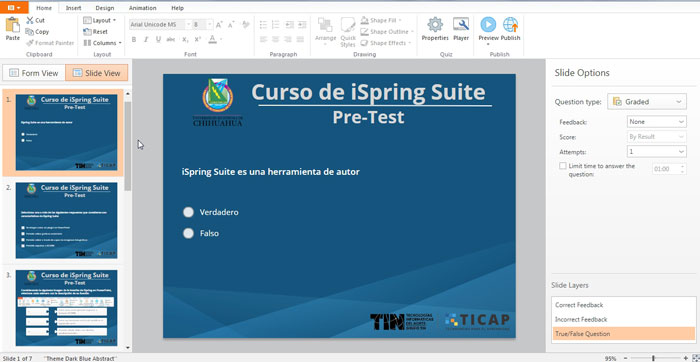
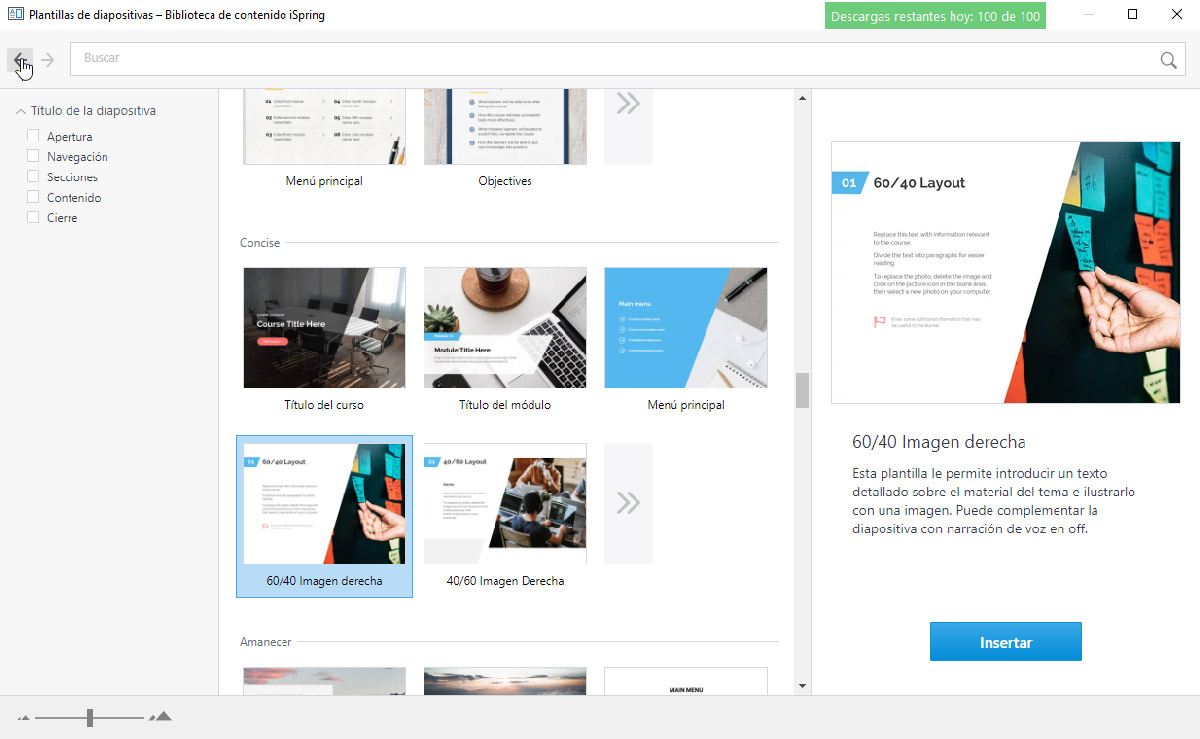
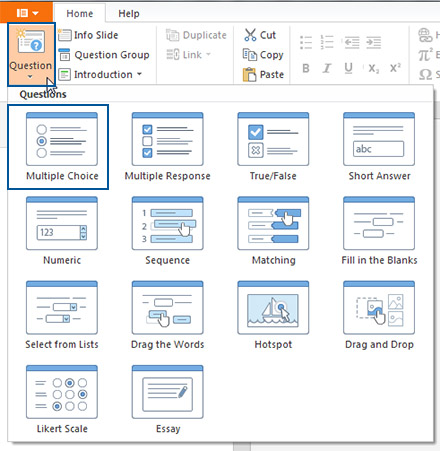
 3. Haz clic en el botón Question o Pregunta en la barra de herramientas y elige Multiple Choice u Opción múltiple.
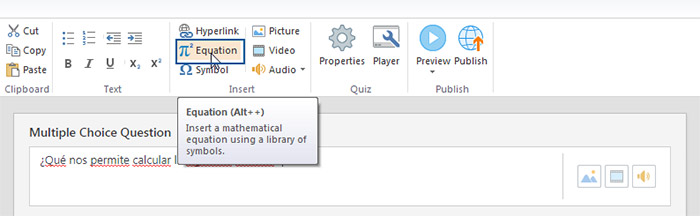
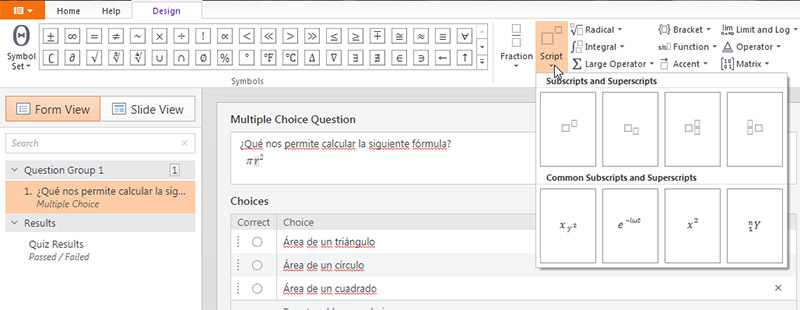
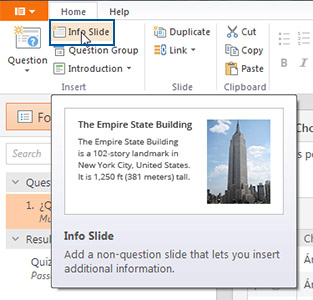
3. Haz clic en el botón Question o Pregunta en la barra de herramientas y elige Multiple Choice u Opción múltiple. Nota : Además de preguntas de opción múltiple, iSpring QuizMaker ofrece 13 tipos de preguntas, como selección múltiple, relacionar columnas, falso/verdadero,respuesta corta, completar los espacios en blanco, hotspot y más.
Nota : Además de preguntas de opción múltiple, iSpring QuizMaker ofrece 13 tipos de preguntas, como selección múltiple, relacionar columnas, falso/verdadero,respuesta corta, completar los espacios en blanco, hotspot y más.